Bizonyos esetekben hasznos ha a modellnek alacsonyabb részletességi szintjei is rendelkezésre állnak (pl. mobil eszközökön, ahol nincs is nagyon 4 bájtos index buffer). Persze ezeket elő kéne állítani, például ezzel az algoritmussal. A módszer lényege a súlyfüggvény amit használ, abban nagyon jó, viszont a körítés igen lassú (négyzetes). Apró meggondolásokkal kioptimalizáltam, így maga a poligon redukció baromi gyors. DE. Nem alkalmazható akármilyen mesh-re, ugyanis a duplikált vertexekre elég érzékeny (lyukakat csinál). Azaz mielőtt az algoritmust futtatnánk ki kell optimalizálni a mesh-t, ami nem csak hogy eszméletlenül lassú, de esetenként elfogadhatatlan is (például textúrázott kocka). Két lehetőség van: felokosítani az algoritmust, hogy a duplikált vertexeket egyben kezelje, vagy a redukció után helyrehozni a texkoordokat.
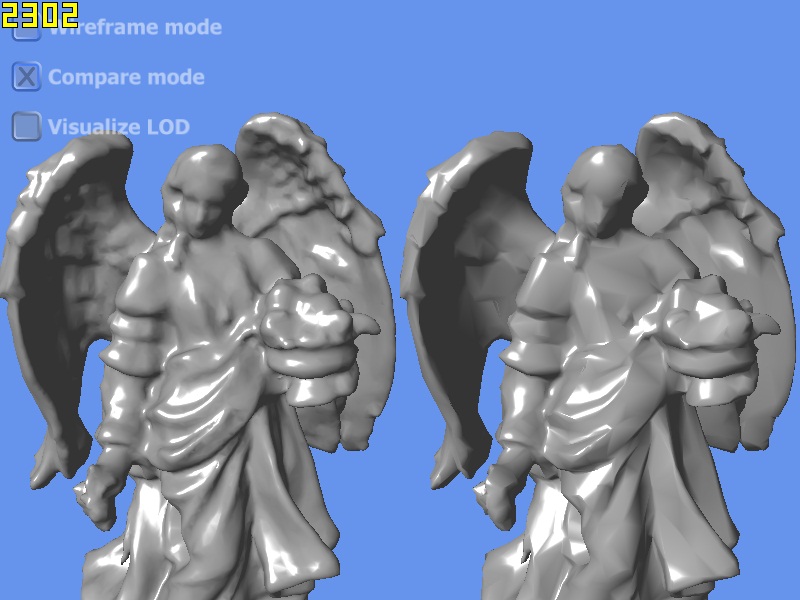
A képen bal oldalon az eredeti mesh látható, jobb oldalon pedig 30%-ra redukálva. Elég nyilvánvaló, hogy a súlyfüggvény tényleg baromi jól meg van választva. Kipróbáltam élesben is, nem sikerült észrevennem az ugrást, csak ha két centiről bámultam a monitort (nem ajánlom, nem tesz jót a szemnek).