Magától nem jönne rá egy átlagember, hogy hogyan is lehet a stencil bufferrel befedni egy megvágott objektumot. Kis guglizás után az alábbi algoritmust találtam:
- depthbe kirajzolni a vágósíkot
- depth írást lekapcsolni, stencilt be
- front faceken depth pass esetén incr
- back faceken depth pass esetén decr
- kirajzolni a síkot equal operátorral és 1 referenciával
A probléma az ezzel, hogy ha a kamera közeli vágósíkja kettévág egy objektumot, ott nem lesz megfelelő számú increment, és így zfightinghoz hasonló jelenséget tapasztalhatunk.
Itt jön a képbe a Carmack's reverse nevű technika, azaz ne a depth pass-on növeljük a stencilt, hanem a depth fail-en. Az algoritmus az alábbira módosul:
- depthbe kirajzolni a vágósíkot
- depth írást lekapcsolni, stencilt be
- back faceken depth fail esetén incr
- front faceken depth fail esetén decr
- kirajzolni a síkot lessequal operátorral és 1 referenciával
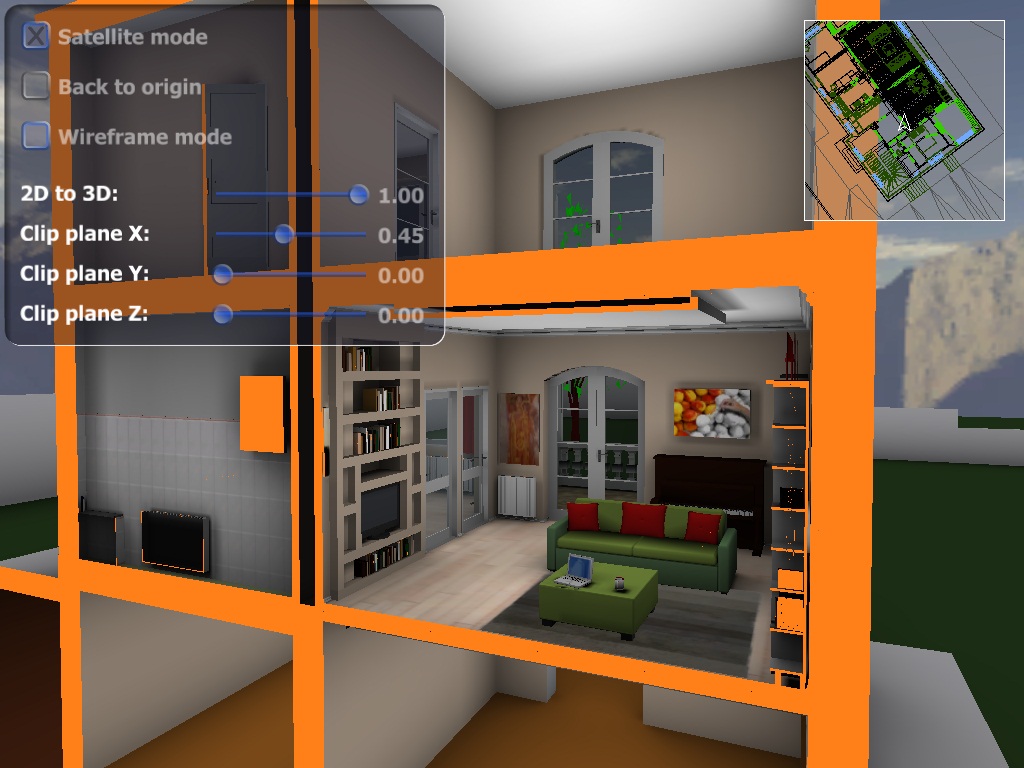
Az eredmény magáért beszél. Az egyetlen problémát a nem kétoldalú felületek okozhatják (pl. billboard).